使用Hexo+GitHub搭建个人免费博客
简介
GitHub Pages与Hexo
GitHub Pages 是由 GitHub 官方提供的一种免费的静态站点托管服务,让我们可以在 GitHub 仓库里托管和发布自己的静态网站页面。
Hexo 是一个快速、简洁且高效的静态博客框架,它基于 Node.js 运行,可以将我们撰写的 Markdown 文档解析渲染成静态的 HTML 网页。
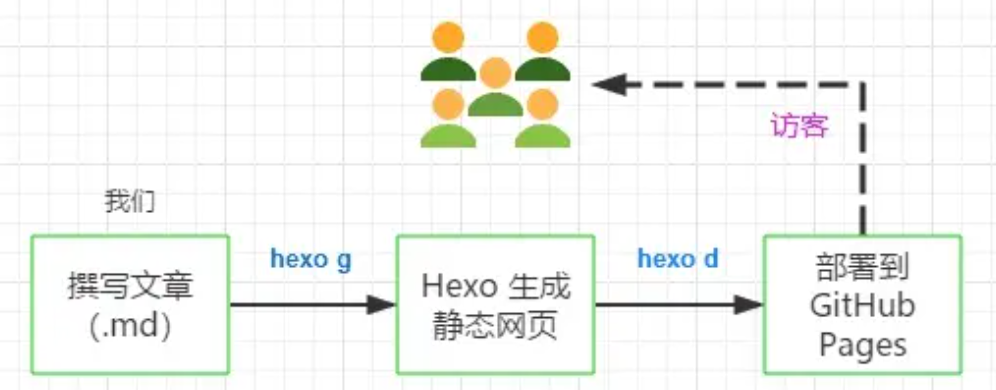
在本地撰写 Markdown 格式文章后,通过 Hexo 解析文档,渲染生成具有主题样式的 HTML 静态网页,再推送到 GitHub 上完成博文的发布。(注意,在GitHub上没有存储你的md文件)

准备
注意事项
- 输入代码时,核对准确,最好切换成英文输入法;
- 将文中的 “用户名” 和 “邮箱” 替换为自己的 GitHub 账户名和绑定的邮箱;
- 统一使用 Git Bash 进行操作(其实vscode控制台也可以,但是这样子真的好方便,以后就用typora写完直接hexo clean和hexo d就可以了);
- hhh小白请严格按步骤进行,不要跳!
环境搭建
Hexo 基于 Node.js,搭建过程中还需要使用 npm(Node.js 已带) 和 git,因此先搭建本地操作环境,安装 Node.js 和 Git
下载 Node.js 和 Git 程序并安装,一路点 “下一步” 按默认配置完成安装。
安装完成后,Win+R 输入 cmd 并打开,依次输入 node -v、npm -v 和 git —version 并回车,如下图出现程序版本号即可。
连接GitHub
使用邮箱注册GitHub账户(在github官网)
右键 -> Git Bash Here , 设置_用户名和邮箱_(在自己电脑,随便找个地方,因为是全局的)
1
2git config --global user.name "GitHub 用户名"
git config --global user.email "GitHub 邮箱"创建 SSH 密匙:输入
ssh-keygen -t rsa -C "GitHub 邮箱",然后一路回车。获取生成了密钥。(注意,如果不一直回车,自定义名称,则后面需要在。ssh后添加一个config文件,且内容为
1
2
3
4
5# github
Host github.com
HostName github.com
PreferredAuthentications publickey
IdentityFile ~/.ssh/你的自定义名称)
添加密匙:
进入 [C:\Users\用户名.ssh] 目录(要勾选显示“隐藏的项目”),用记事本打开公钥 id_rsa.pub 文件并复制里面的内容。
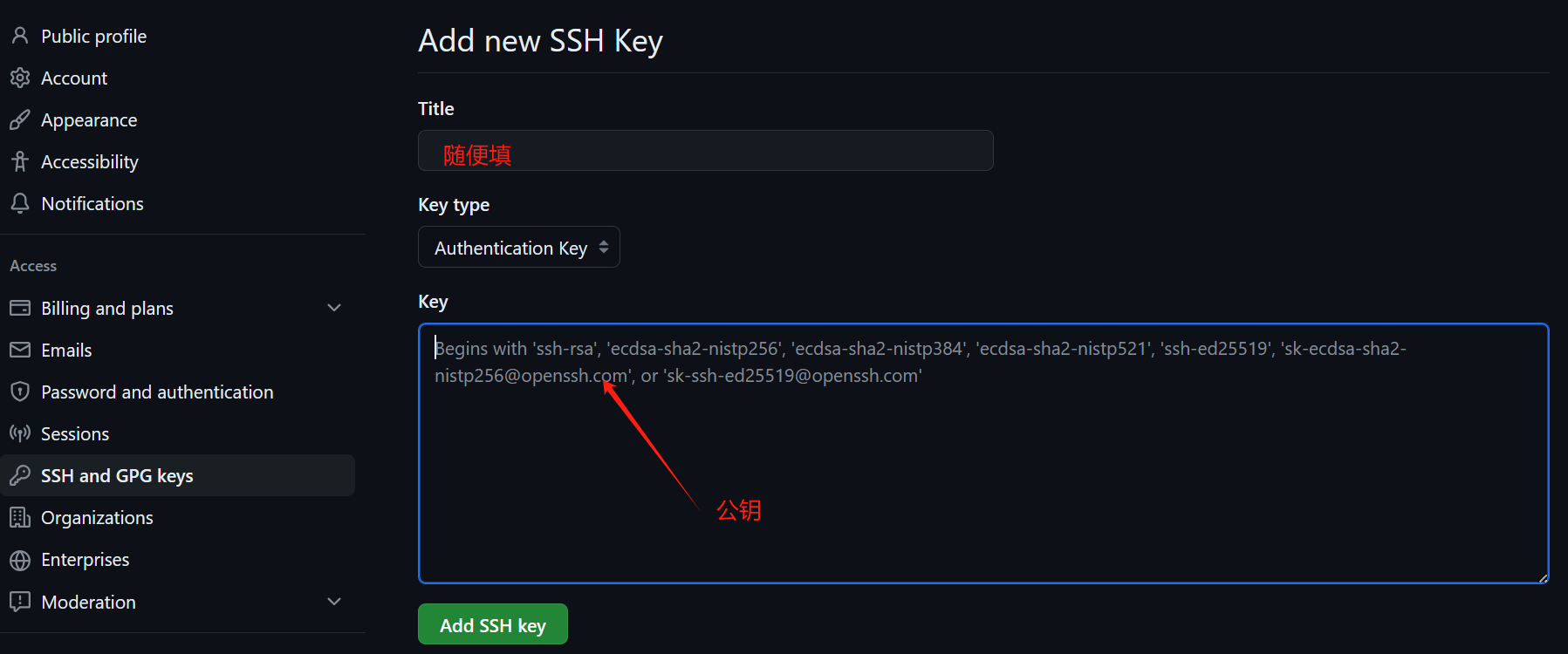
登陆 GitHub ,进入 Settings 页面,选择左边栏的 SSH and GPG keys,点击 New SSH key。
Title 随便取个名字,粘贴复制的 id_rsa.pub 内容到 Key 中,点击 Add SSH key 完成添加。

验证连接:
打开 Git Bash,输入
ssh -T git@github.com出现 “Are you sure……”,输入 yes 回车确认
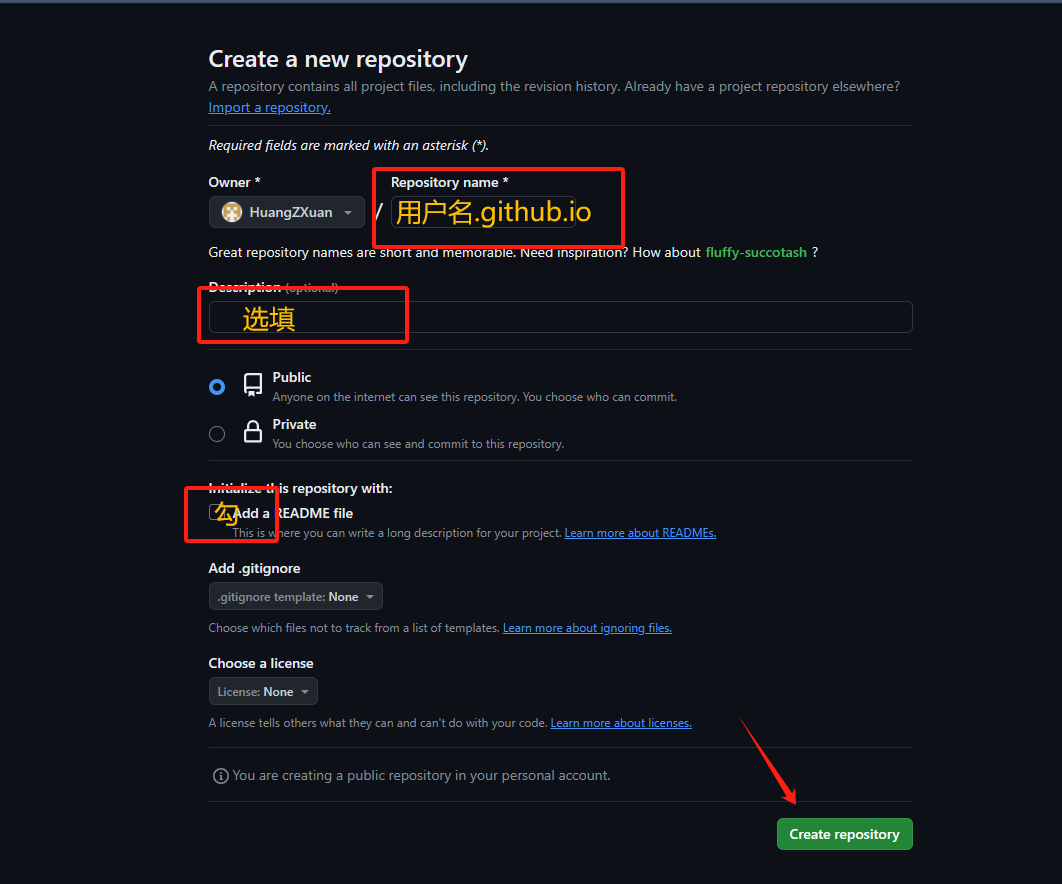
创建Github Pages仓库
创建后默认自动启用 HTTPS,博客地址为:https://用户名.github.io

本地安装 Hexo 博客程序
部署Hexo到GitHub Pages
本地博客测试成功后,就是上传到 GitHub 进行部署,使其能够在网络上访问。
首先安装 hexo-deployer-git:
1 | |
然后修改 _config.yml 文件末尾的 Deployment 部分,修改成如下:
1 | |
完成后运行 hexo d 将网站上传部署到 GitHub Pages。
完成!这时访问我们的 GitHub 域名 https://用户名.github.io 就可以看到 Hexo 网站了。