如何在博客中渲染数学公式
简介
在博客写作过程中,经常需要往文章中插入数学公式,对于不熟悉LaTex语法的人来说,我们自然希望能使用MathType编辑公式,然后往文章中插入LaTex语法的公式即可。然而,如果使用Hexo部署博客,Hexo自带的默认渲染引擎hexo-renderer-marked无法渲染LaTex公式。
安装与配置
hexo-math插件
首先,安装hexo-math插件,该插件使用MathJax/KaTex来渲染数学公式:
1 | |
安装完成后,配置目录下的_config.yml,加入下面配置信息:
1 | |
我在_config.主题.yml下还加了下面配置信息:
1 | |
更改Hexo渲染引擎
更改Hexo的渲染引擎。将Hexo的默认渲染引擎是hexo-renderer-marked替换为hexo-renderer-kramed。之所以这么做,是因为Hexo默认渲染引擎会将$$$$之间的下划线 _ 解析成HTML中的<i>。然而,在LaTex公式中,经常用下划线 _ 表示下标,这就导致冲突。而hexo-renderer-kramed在hexo-renderer-marked基础上修改了这个Bug。在安装hexo-renderer-kramed之前,需要卸载hexo-renderer-marked,顺序执行以下两行命令完成卸载与安装:
1 | |
解决语义冲突
在markdown中,斜体用下划线_或星号*表示,而在LaTex中,下划线_表示下标。为了解决这个冲突,需要修改两处。在博客根目录下,进入node_modules\kramed\lib\rules\inline.js,修改第11行escape变量的值(这一步是在原基础上对,{,}的转义(escape)):
1 | |
同时,把第20行的em变量也做相应的修改:
1 | |
博客开头mathjax开关
1 | |
测试
公式单行居中
1 | |
公式嵌入到句子中
若想在一句话中嵌入公式,则只需要在LaTex公式两端用一个$,如:
1 | |
在公式$evidence_{i}=\sum_{j}W_{ij}x_{j}+b_{i}$中,$W_i$和$b_i$分别为类别的权值和偏置。
与MathType结合使用
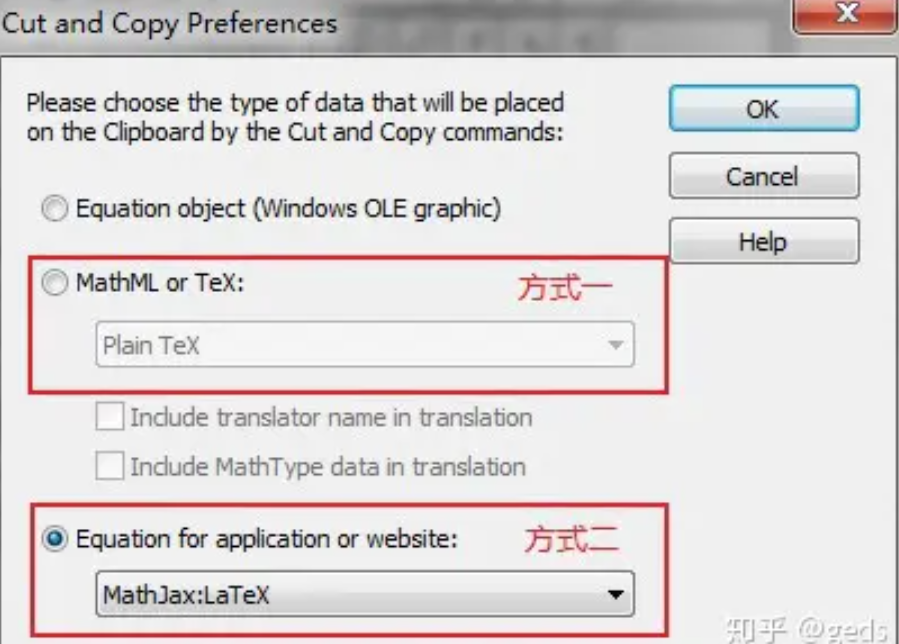
对于比较复杂的公式,如果不熟悉LaTex语法,直接写起来很麻烦,所以我尝试先使用MathType将公式写好,再复制公式,并以LaTex格式粘贴到markdown中。按照MathType官方教程,对Preferences下的Cut and Copy Preferences进行设置。如下图:

粘贴出现错误
1 | |
解决,参考Hexo的一个小BUG
1 | |
具体地,如下所示:
以
LaTex2.09 and later或MathJax:LaTex方式粘贴:效果为:
\[{x_{1,2}} = \frac{{ - b \pm \sqrt {{b^2} - 4ac} }}{{2a}}\]以Plain Tex方式粘贴:
效果为:
$${x_{1,2}} = {{ - b \pm \sqrt {{b^2} - 4ac} } \over {2a}}$$在句子中间粘贴:
效果为:
公式在句子中显示: ${x_{1,2}} = {{ - b \pm \sqrt {{b^2} - 4ac} } \over {2a}}$ 。